Cocoonのトップページにカテゴリごとの新着記事一覧を表示したい
Cocoonの初期設定では、メインカラムにはトップページには下記のように新着記事一覧のみが表示されるようになっています。

ブログの記事数が増えてきたこともあり、今回トップページ下部に、新着記事一覧に加えて「カテゴリごとの新着記事一覧」を表示するようにしたいと思います。
2カラムでカテゴリ表示用のHTMLを作成する
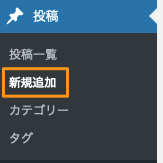
WordPress管理画面の「投稿 > 新規追加」で新しい記事を作成します。
ここで作成するHTMLはあくまで下書きのHTML作成&プレビュー確認用となります。

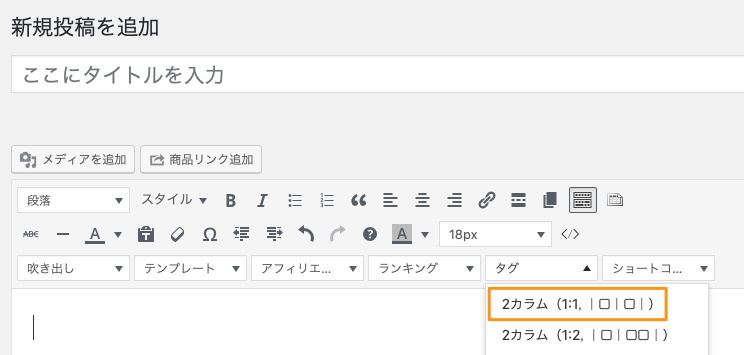
「新規投稿を追加」の画面で「タグ」から2カラム(1:1)を選択します。

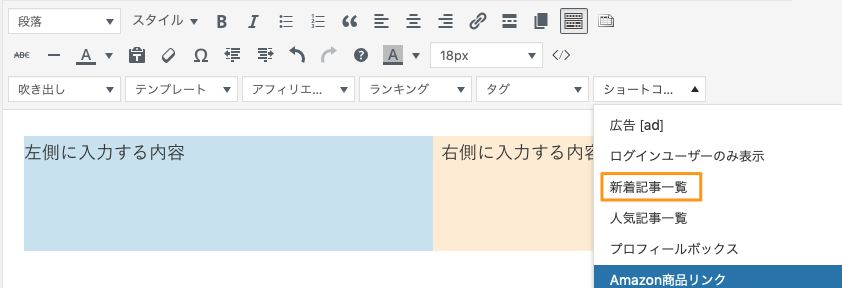
下のように色分けされたカラムが表示されますので、左側のカラムにカーソルを当てた状態で、「ショートコード > 新着記事一覧」を選択します。

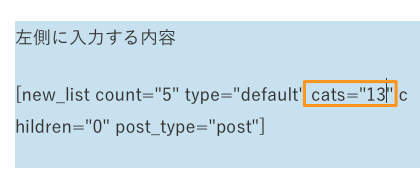
下記のように、新着記事を表示するためのCocoonショートコードが挿入されます。

この状態では、すべてのカテゴリの新着記事一覧が表示されるようになっていますので、
「cats=”all”」の部分を変更する必要があります。
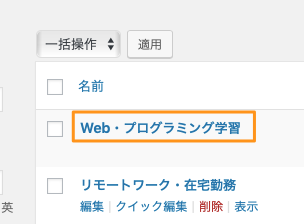
「投稿 > カテゴリー」からカテゴリー一覧を表示します。

各カテゴリーにマウスオーバーすると、ブラウザの下部にそのURLが表示されます。

表示されているURLの「tag_ID=XX」という部分がカテゴリのIDになります。

投稿画面にもどり、先程の「cats=”all”」の部分を「cats=”表示したいカテゴリーのID”」を入力します。

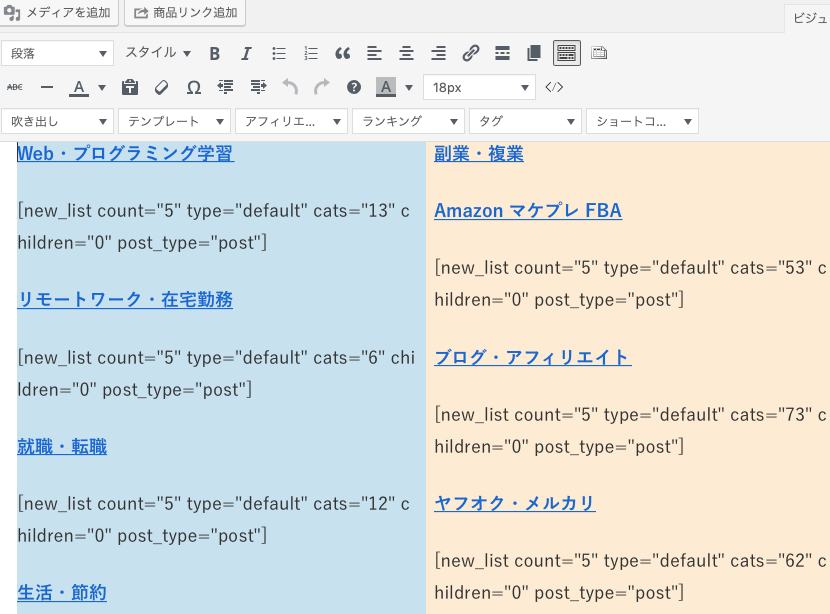
同じ要領で各カテゴリーを調べて、左右のカラムにショートコードを入れていきます。
各ショートコードの上に、カテゴリ名とそのカテゴリへのリンクを入れるようにしました。

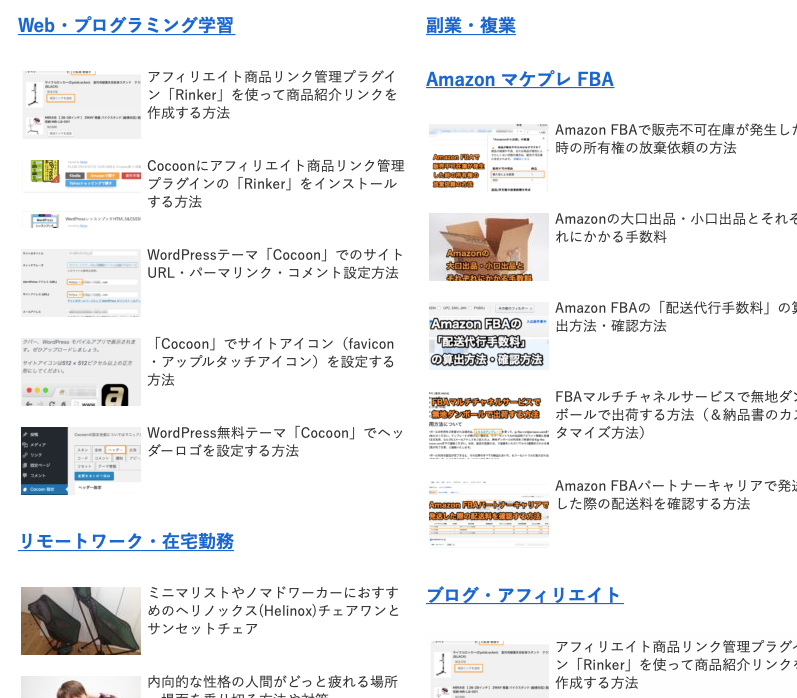
「プレビュー」ボタンを押して、見た目を確認します。
下記のような見た目になります。

「カスタムHTML」のウィジェットに作成したHTMLコードを貼り付ける
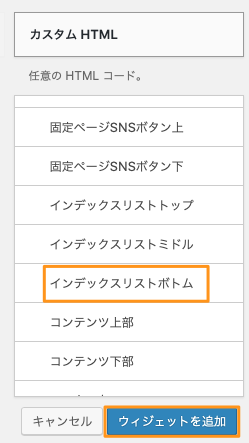
WordPress管理画面の「外観 > ウィジェット」から「カスタムHTML」を選択します。

「インデックスリストボトム」を選択して「ウィジェットを追加」ボタンを押します。

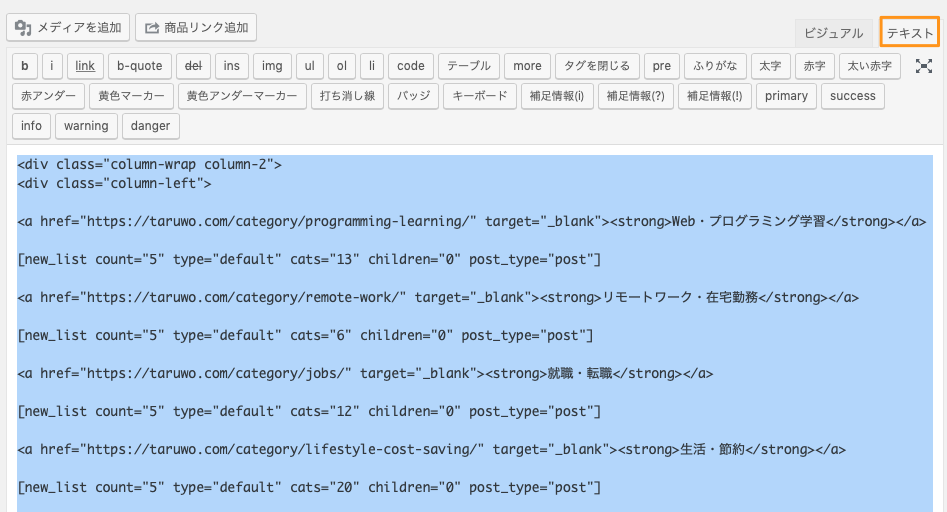
先ほどプレビューを確認した、下書きの記事の「テキスト」タブを選択し、中身のHTMLをコピーします。

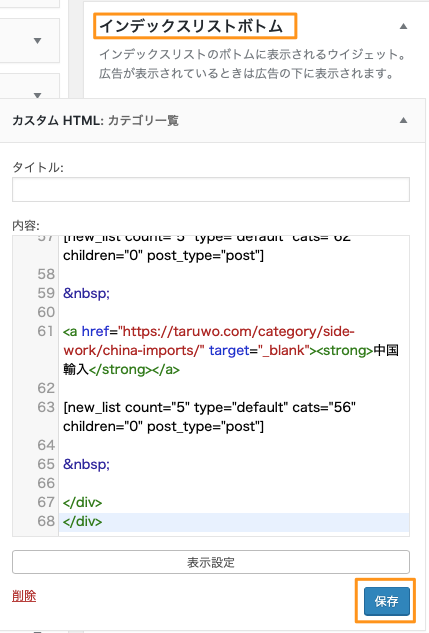
コピーしたHTMLを「インデックスリストボトム」に配置した、カスタムHTMLのウィジェットに貼り付け、「保存」ボタンを押します。

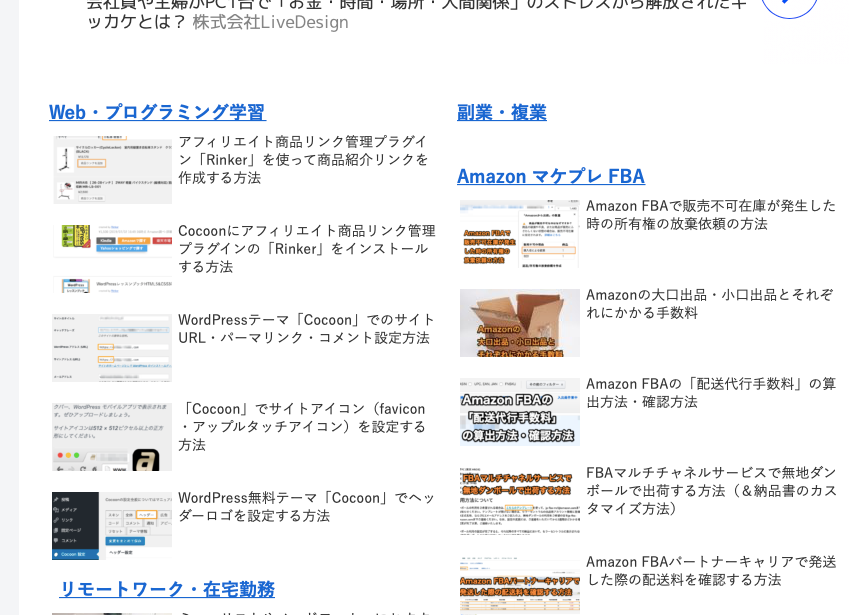
トップページの下部を確認して、設定したHTMLの内容が表示されていれば完了です。
PC版は下記のように2カラム表示されています。

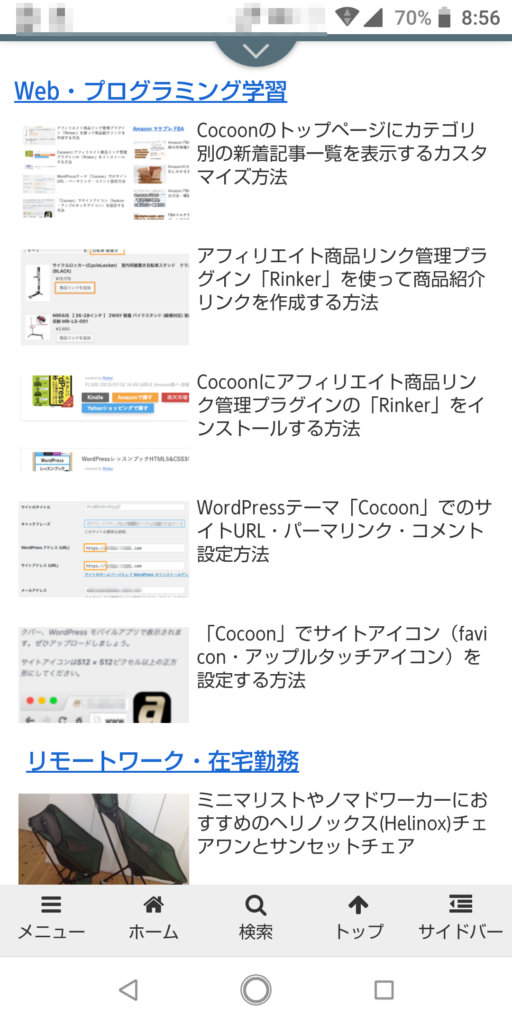
スマホ版は下記のように1カラムで表示してくれています。


★おすすめのWordpress関連本