アフィリエイト商品リンク管理プラグイン「Rinker」を使って商品紹介リンクを作成する
前回、
WordPressにアフィリエイト商品リンク管理プラグインの「Rinker」をインストールしました。

次は、実際にRinkerをつかって、アフィリエイトリンクを作成してみたいと思います。
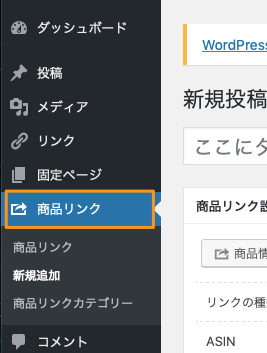
WordPress管理画面の「商品リンク」メニューを選択します。

「商品情報を取得」というボタンを押します。

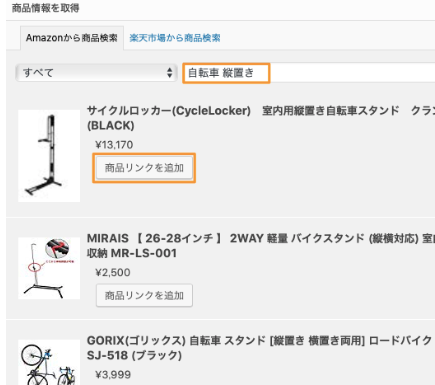
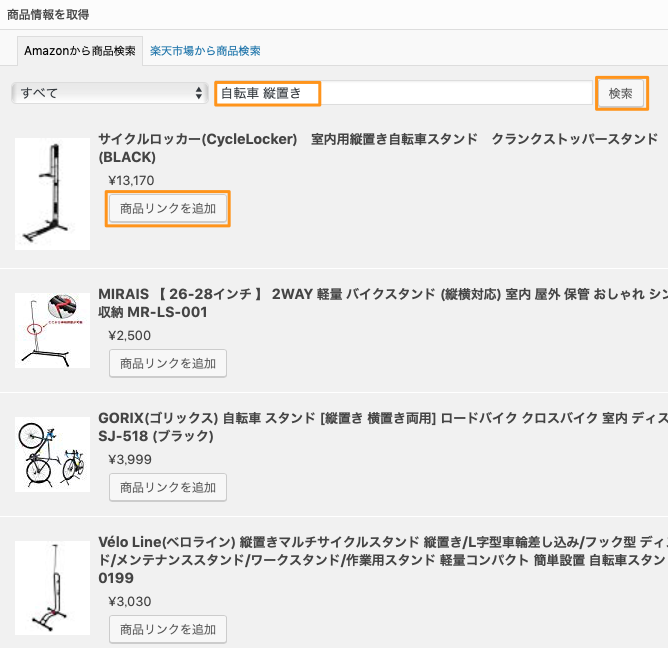
商品検索画面が開きますので、キーワードを入力し、「検索」ボタンを押します。
商品の検索は「Amazonから商品検索」「楽天市場から商品検索」の2つを選ぶことができます。
下部に検索結果一覧画面が表示されますので、商品リンクを作成したい商品を選んで「商品リンクを追加」ボタンを押します。

画面右にある「公開」ボタンを押します。

「記事を公開してもよろしいですか?」のダイアログが表示されますので、「OK」を押します。実際は「記事」ではなく先程作成した「アフィリエイト商品リンク」が保存されます。

「Rinker」で作成した商品紹介リンクをブログ記事で表示する方法
作成した商品紹介リンクは、「ショートコード」と呼ばれるコードをブログ記事に入力することで、ブログに表示することができます。
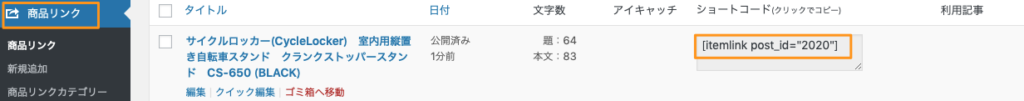
WordPress管理画面の「商品リンク」を選択すると、先ほど作成した商品リンクが表示されています。
このショートコード部分をコピーします。
ちなみに「利用記事」の部分は、すでにそのショートコードが貼り付けられている記事がある場合にその記事のリンクが表示されます。

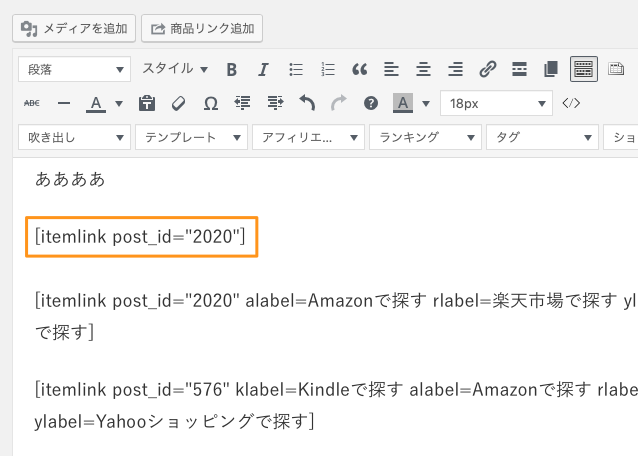
記事にこのコードを貼り付けることで、商品紹介リンクを表示することができます。
また、「商品リンク追加」ボタンから、既に登録済みの商品リンクのショートコードを呼び出すこともできるようになっています。

実際には下記のような商品紹介リンクが表示されます。
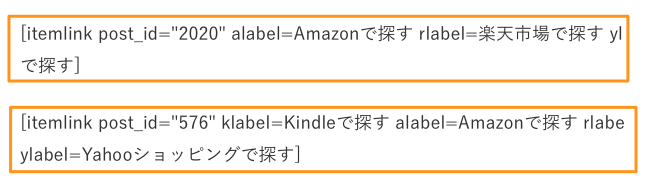
ボタンの文言は、ショートコード内に下記のように設定することで
『klabel=Kindleで探す alabel=Amazonで探す rlabel=楽天市場で探す ylabel=Yahooショッピングで探す』

↓のようにボタンの文言を変更することができます。書籍類の場合はKindle用のボタンも追加されるようです。
★おすすめのアフィリエイト関連本
★おすすめのWordpress関連本