Cocoonでプライバシーポリシー用の固定ページを編集する
Webサイトを作成する時に、用意しておきたいのが「プライバシーポリシー」のページになります。
また、Google Adsenseの申請をする際にも「プライバシーポリシー」のページは用意しておく必要があります。
ダッシュボードの「固定ページ」を選択します。

「プライバシーポリシー」というページが下書き状態で既に存在していますので、それを利用します。

下記のようなプライバシーポリシーのページを作成しました。広告やアクセス解析ツールがCookieを利用してトラフィックデータを収集していることなどを記載しています。

プライバシーポリシーページの文面については、Googleで検索するとコピペOKな文例が沢山出てきますので、自分のサイトにあったものをチョイスすれば良いと思います。
Cocoonでプライバシーポリシーページへのリンクをフッターメニューに追加する
ダッシュボードで「外観 > メニュー」を選択します。

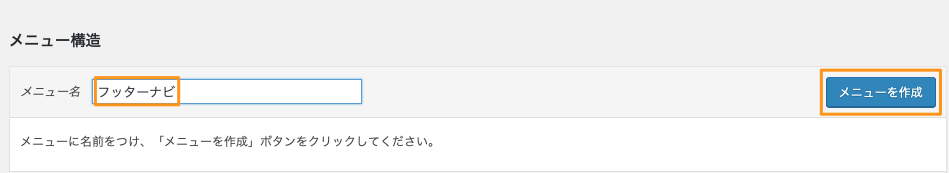
「メニュー構造」のページで、「メニュー名」を入力し、「メニューを作成」ボタンを押します。

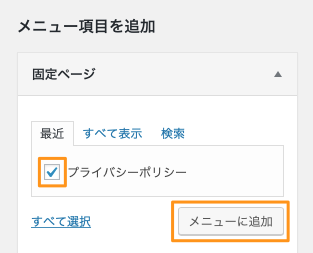
「メニュー項目を追加」の「固定ページ」を展開し、先ほど作成した「プライバシーポリシー」を選択し、「メニューに追加」ボタンを押します。

「フッターナビ」のメニューに「プライバシーポリシー」の固定ページが追加されましたので、下部の「メニュー設定」にある「メニューの位置」の「フッターメニュー」にチェックを入れ、「メニューを保存」ボタンを押します。

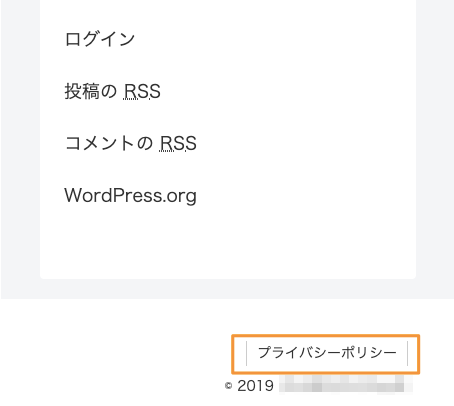
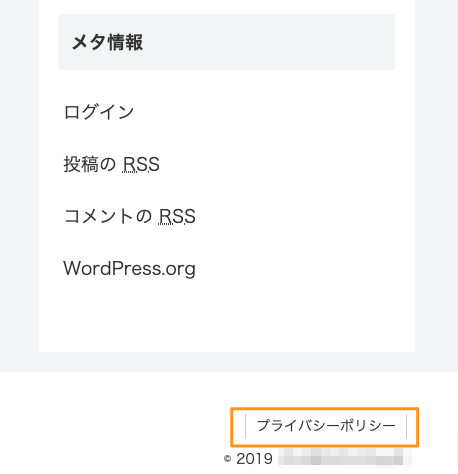
サイトを表示し、フッタメニュー部分に「プライバシーポリシー」へのリンクあるかを確認します。

以上で、プライバシーポリシーページの作成、およびフッターへのリンク設定が完了しました。
【関連記事】CocoonでGoogle Adsenseの関連コンテンツを表示させる方法
【関連記事】Cocoonで作成したWordPressサイトを「サイト認証ID」でSearch Consoleに登録する方法
【関連記事】にほんブログ村・人気ブログランキング にping送信する方法【Cocoon】
【関連記事】Cocoonで作成したブログにヘッダーメニューを設定する方法
【関連記事】Cocoonで作成したブログサイトをGoogle Adsenseに申請する方法
【関連記事】Cocoonで構築したサイトでプライバシーポリシー作成&フッターメニュー設置する方法
【関連記事】Cocoonに「Google Analytics」のアクセス解析を導入する方法
【関連記事】Cocoonでカテゴリーに親子関係を設定し、カテゴリーを階層表示させる方法
【関連記事】Cocoonでカテゴリー別の投稿数を表示する方法
【関連記事】Cocoonのトップページにカテゴリ別の新着記事一覧を表示するカスタマイズ方法
【関連記事】Cocoonにアフィリエイト商品リンク管理プラグインの「Rinker」をインストールする方法
【関連記事】WordPressテーマ「Cocoon」でのサイトURL・パーマリンク・コメント設定方法
【関連記事】「Cocoon」でサイトアイコン(favicon・アップルタッチアイコン)を設定する方法
【関連記事】WordPress無料テーマ「Cocoon」でヘッダーロゴを設定する方法
【関連記事】エックスサーバーのWordPressに無料テーマ「Cocoon(コクーン)」をインストールする方法
【関連記事】無料WordPressテーマ「Cocoon(コクーン)」でヘッダー画像を設定する方法
【関連記事】WordPressの無料テーマCocoon(コクーン)で吹き出しをカスタマイズする方法
【関連記事】Cocoonで記事本文下などに共通のHTMLを入力する方法
【関連記事】WordPressで固定ページをトップページに表示する設定方法
【関連記事】Cocoonで楽天ROOMのフォローボタンを表示させる方法&ROOMバナー貼付方法
【関連記事】Cocoonで「function ‘wp_filter_content_tags’ not found」が出る時の対処方法
★おすすめのWordpress関連本
created by Rinker
¥1,795
(2026/02/06 14:34:14時点 Amazon調べ-詳細)
created by Rinker
¥2,851
(2026/02/07 01:33:17時点 Amazon調べ-詳細)
created by Rinker
¥2,980
(2026/02/06 14:34:15時点 Amazon調べ-詳細)