「Cocoon」でサイトアイコン(favicon・アップルタッチアイコン)を設定する
前回はCacoonテーマのサイトにヘッダーロゴを設定しました。

WordPress無料テーマ「Cocoon」でヘッダーロゴを設定する方法
ロゴジェネレータサイトで簡単にロゴを作成する 前回、にインストールしたWordPressに無料テーマの「Cocoon(コクーン)」をインストールしました。 最初にサイトのロゴを設定したいと思います。 (デザインは後回しでいいと思うのですが、...
次は、ファビコンやアップルタッチアイコンなどの「サイトアイコン」を設定したいと思います。
「favicon generator」を使って簡単にサイトアイコンを準備する
Cocoonに設定するサイトアイコンを作成します。
今回は「favicon generator」というサイトを使いました。
favicon generator
https://ao-system.net/favicongenerator/
画像ファイルを1枚アップロードすると、様々なサイズの画像を出力してくれます。
![]()
「ファビコンダウンロード」ボタンが下部にありますので、出力されたアイコンアファイルをダウンロードしておきます。
![]()
Cocoonで「サイトアイコン」を設定する
Cocoonの設定画面で「外観 > カスタマイズ」を選択します。
![]()
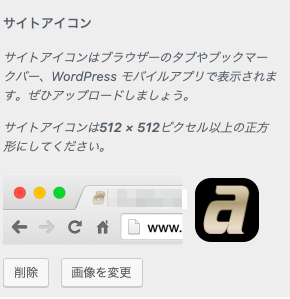
「サイト基本情報」を選択し、「サイトアイコンを選択」ボタンを押し、先程作成したアイコンをアップロードします。
サイトアイコンは「512 × 512ピクセル」以上の正方形が良いようです。
![]()
「公開」ボタンを押してサイトアイコンを設定します。
![]()
実際にGoogle Chromeなどのブラウザでサイトを表示してみて、ファビコンが表示されていればOKです。
![]()
★おすすめのWordpress関連本
created by Rinker
¥1,900
(2025/07/03 08:56:17時点 Amazon調べ-詳細)
created by Rinker
¥2,851
(2025/07/03 08:56:17時点 Amazon調べ-詳細)
created by Rinker
¥2,230
(2025/07/03 08:56:18時点 Amazon調べ-詳細)