https化したサイトをChromeで表示すると「安全でないコンテンツがブロックされました」が表示される原因
WordPressで構築したサイトをSSL化する方法は下記の記事に記載しています。

エックスサーバーに設定した独自ドメインをHTTPS(SSL)に対応させる方法
エックスサーバーでは、設定した独自ドメインをHTTPSに無料で対応させることが可能 前回は「」で取得した独自ドメインを「」で使えるようにする設定までを行いました。 今回は、そのドメインへのアクセスを「HTTPS」に対応させるための「SSL設...
SSL化したサイトをChromeで表示させるとアドレスバーの部分に「安全でないコンテンツがブロックされました」「このページは認証されていないソースからのスクリプトを読み込もうとしています。」というメッセージが表示されることがありました。
ページ自体も一部スタイルシートcssが読み込まれていないような表示になっていました。
原因としては、httpsのコンテンツの中に、httpから始まるリソース(JavaScrpitやcss)を読み込もうとしているためでした。
WordPressで「安全でないコンテンツがブロックされました」に対処する方法
WordPressのダッシュボードから「設定」→「一般」を選択します。

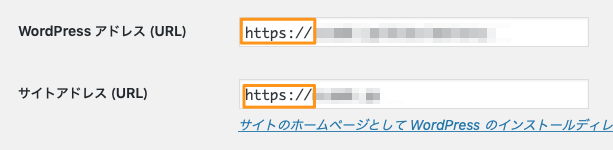
次に、サイトアドレス(URL)が「https://〜」ではなく、「http://〜」からになってしまっている場合、「https://〜」に変更します。
↓下記のようにアドレスを変更します。(WordPressアドレス(URL)も同じ用にhttps://〜にしておくと良いと思います)

再度、WordPressサイトを表示してみて、「安全でないコンテンツがブロックされました」の表示が消えていることを確認できればOKです。
★おすすめのWordpress関連本
created by Rinker
¥1,939
(2025/07/15 15:21:10時点 Amazon調べ-詳細)
created by Rinker
¥2,851
(2025/07/15 15:21:11時点 Amazon調べ-詳細)
created by Rinker
¥2,230
(2025/07/15 15:21:12時点 Amazon調べ-詳細)




