Cocoonで作成したブログにヘッダーナビゲーションを設置する方法
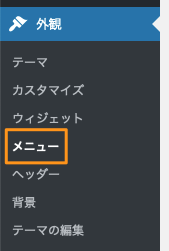
ダッシュボードのメニューから「外観」→「メニュー」を選択します。

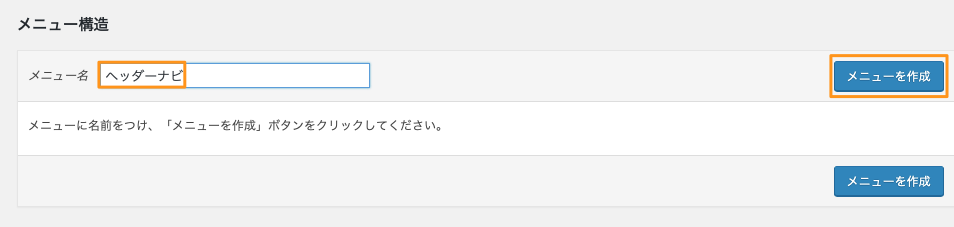
「メニュー構造」のところで、メニュー名に任意の名前を入れます。わかりやすいように「ヘッダーナビ」としました。入力後、「メニューを作成」ボタンを押します。

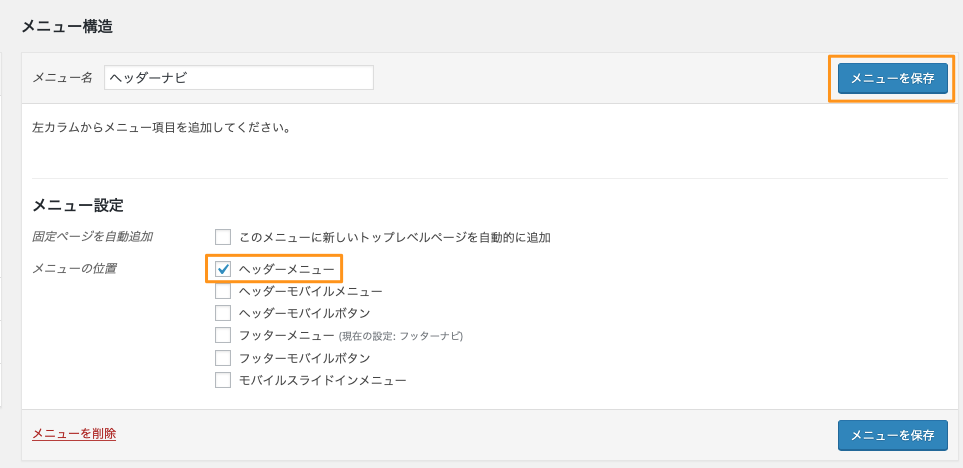
次に、メニューの位置を選択します。
今回はヘッダーメニューとして表示したいので、「ヘッダーメニュー」にチェックを入れ、「メニューを保存」ボタンを押します。

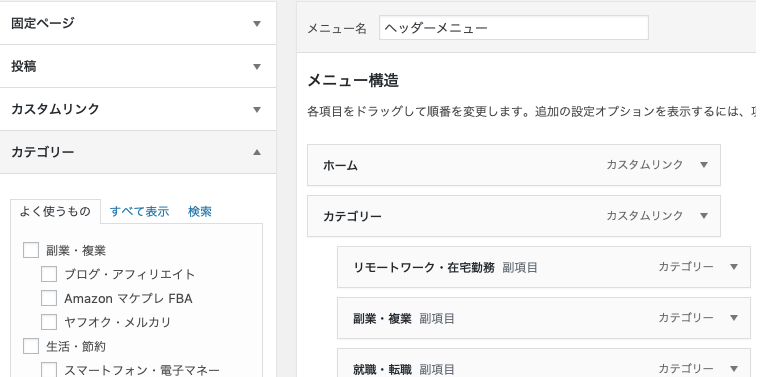
メニューには、
・固定ページ
・投稿ページ
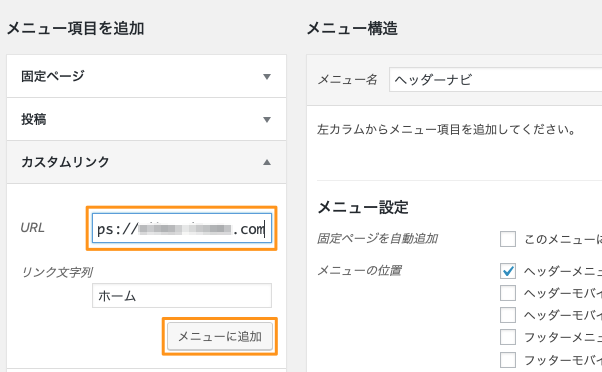
・カスタムリンク(URLと表示項目名を指定)
・カテゴリー
が設定できるようになっています。
「ホーム」というカスタムリンクを、ヘッダーメニューに追加してみます。

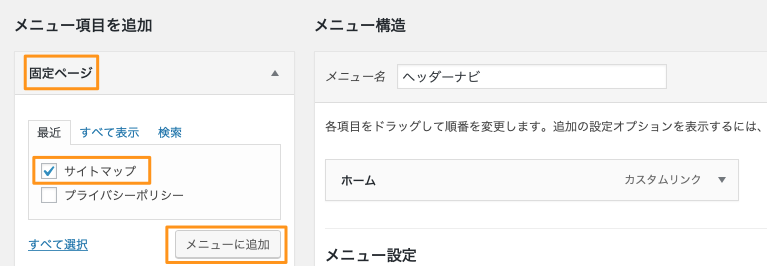
次に作成した固定ページを追加してみます。ここではすでに作成済みの「サイトマップ」というページを追加しました。


WordPressの「PS Auto Sitemap」プラグインを使って訪問者向けのサイトマップページを作成する方法
WordPressで訪問者向けのサイトマップページを作成する ブログ記事数が増えてくると、どこに何があるかわからなくなってくるので、下記のような訪問者向けのサイトマップページがあると親切です。 このようなサイトマップページは、WordPre...
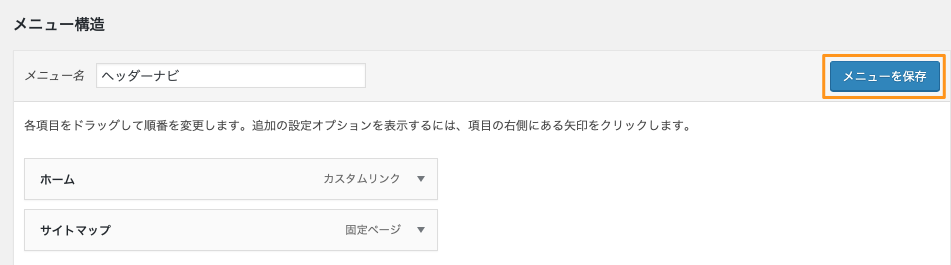
追加されたことを確認し、「メニューを保存」ボタンを押します。

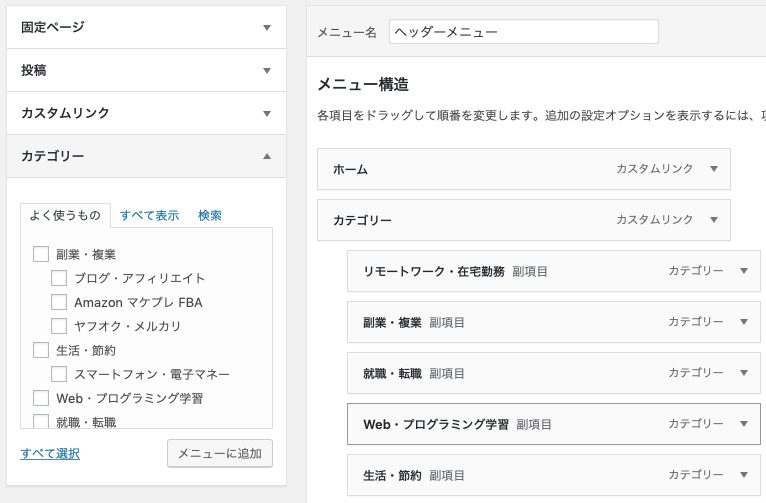
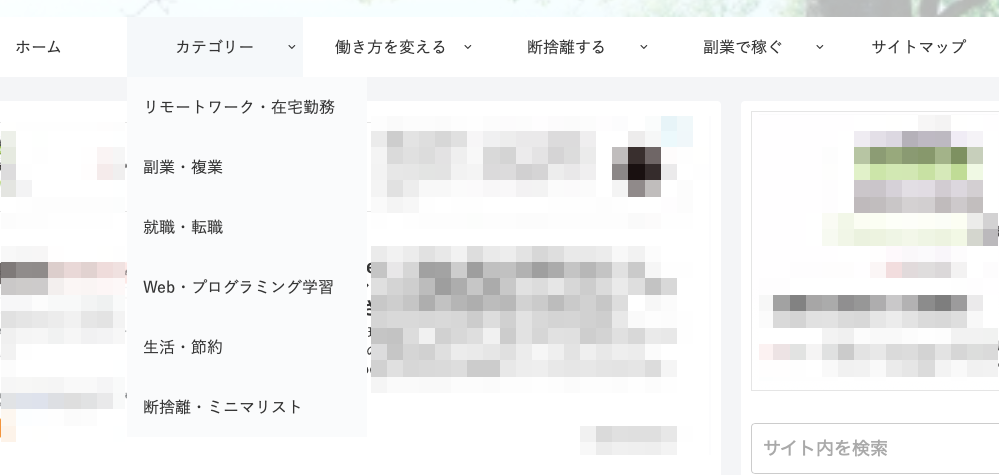
次はカテゴリを追加してみます。各メニュー項目は階層構造にすることもでき、項目名が長い場合などはどのような名前で表示させるかもカスタマイズすることができます。

こんな感じでヘッダーメニュー部分が表示されるようになりました。

フッターやモバイル用メニューなども同じ要領で設定することができます。
★おすすめのWordpress関連本
created by Rinker
¥1,900
(2025/07/02 08:55:16時点 Amazon調べ-詳細)
created by Rinker
¥2,851
(2025/07/02 08:55:17時点 Amazon調べ-詳細)
created by Rinker
¥2,230
(2025/07/02 08:55:18時点 Amazon調べ-詳細)