WordPressで訪問者向けのサイトマップページを作成する
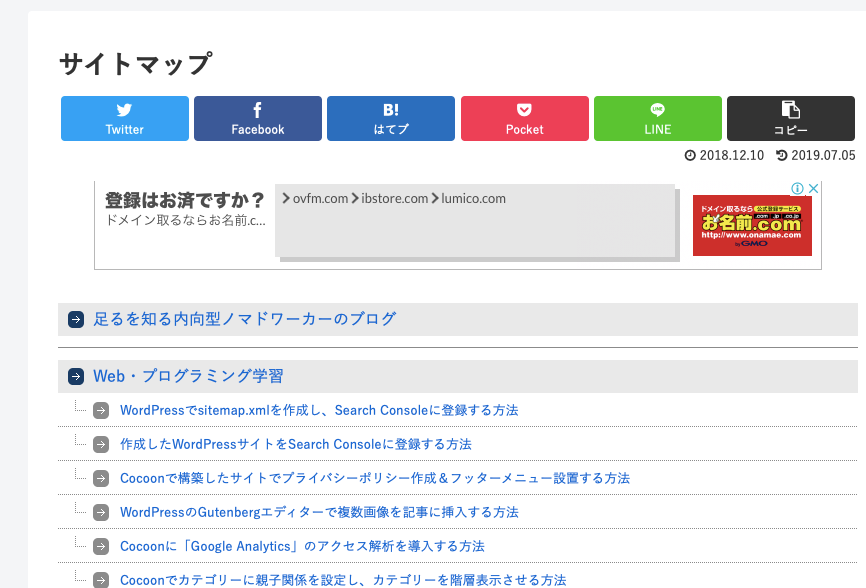
ブログ記事数が増えてくると、どこに何があるかわからなくなってくるので、下記のような訪問者向けのサイトマップページがあると親切です。

このようなサイトマップページは、WordPressであれば「PS Auto Sitemap」というプラグインを使えば簡単に作成することができます。
「PS Auto Sitemap」プラグインをインストールする
WordPressダッシュボードの「プラグイン」を選択します。

プラグインの「新規追加」ボタンを押します。

プラグインの検索窓に「PS Auto Sitemap」と入力します。

表示されるプラグイン一覧から下記を探し、「今すぐインストール」ボタンを押します。

インストールが完了したら「有効化」ボタンを押します。

これで「PS Auto Sitemap」プラグインのインストールは完了です。
サイトマップページを表示するための「固定ページ」を作成する
次にサイトマップページを表示する用の「固定ページ」を作成します。
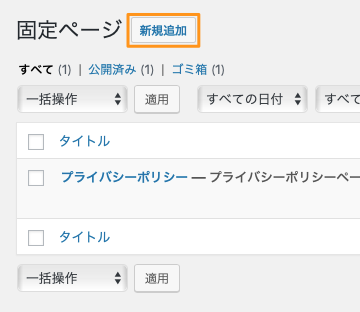
ダッシュボードの「固定ページ」を選択します。

「新規追加」ボタンを押します。

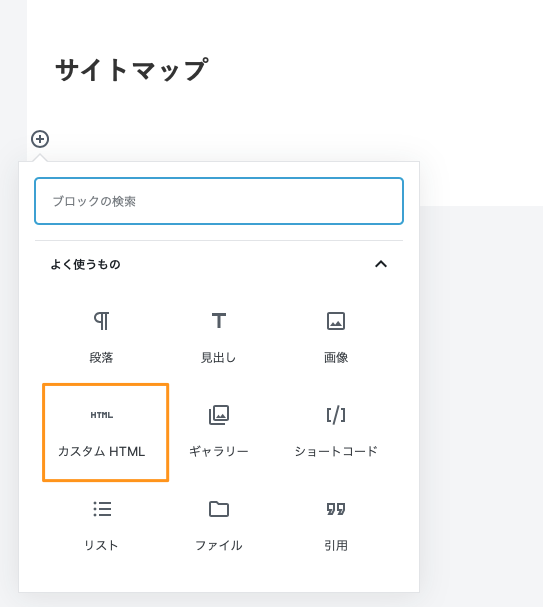
ページのタイトルに「サイトマップ」を入れます。
本文にはカスタムHTMLを入力します。

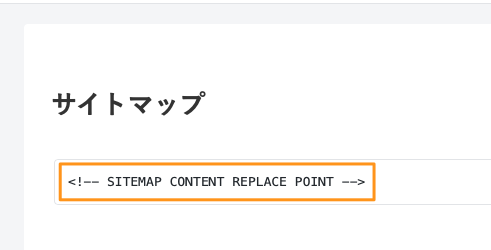
HTMLとして、
という文字列を入力します。

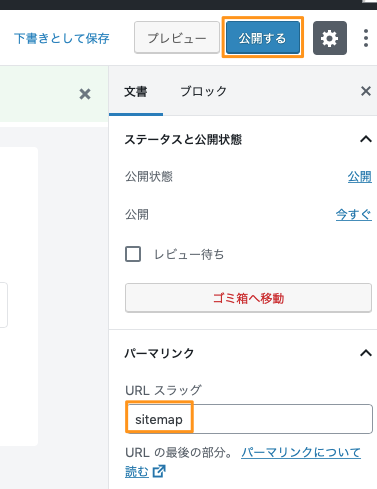
パーマリンクのURLを「sitemap」として、「公開する」ボタンを押します。

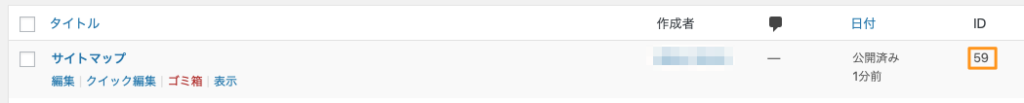
公開したページの「ID」を確認しておきます。

「PS Auto Sitemap」を設定する
ダッシュボードの「設定 > PS Auto Sitemap」を選択します。

「PS Auto Sitemap」の設定画面で、「サイトマップを表示する記事」のところに先ほど作成した固定ページのIDを入力します。
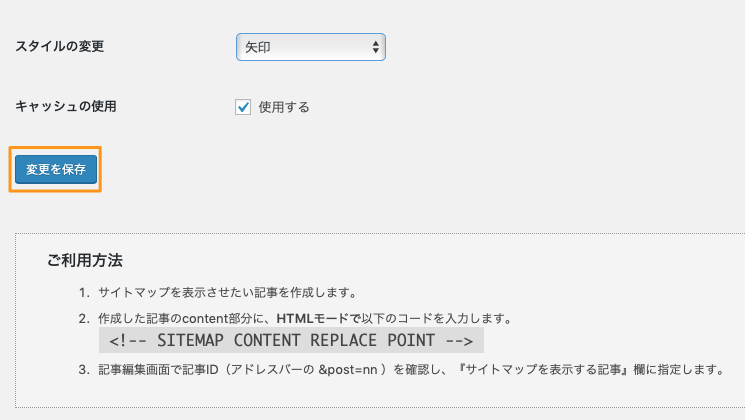
「スタイルの変更」ではサイトマップページをどのようなデザインで表示するかを選択します。
私は「矢印」スタイルを使っています。

「変更を保存」ボタンを押します。

生成されたサイトマップページを確認する
ブラウザで、「https://○○○/sitemap/」というURLを入力します。
![]()
下記のようにサイトマップページが表示されればOKです。

サイトマップページへのリンクをフッターナビに追加する
プライバシーポリシーのページと同様、サイトマップページへのリンクもフッターナビに追加しておきたいと思います。
フッターナビの設定方法は手順は下記の記事を参照してください。

ダッシュボードの「外観 > メニュー」を選択します。

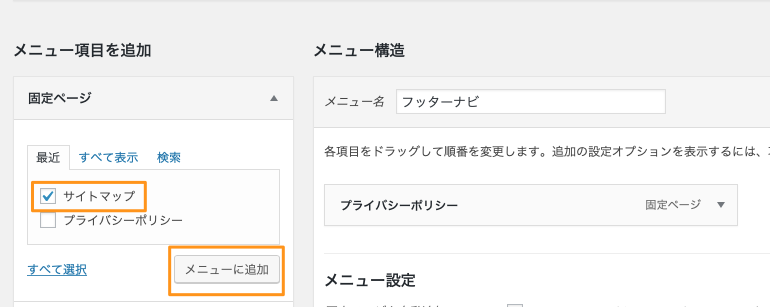
「メニュー項目を追加」で先ほど作成した「サイトマップ」の固定ページを選択し、「メニューに追加」ボタンを押します。

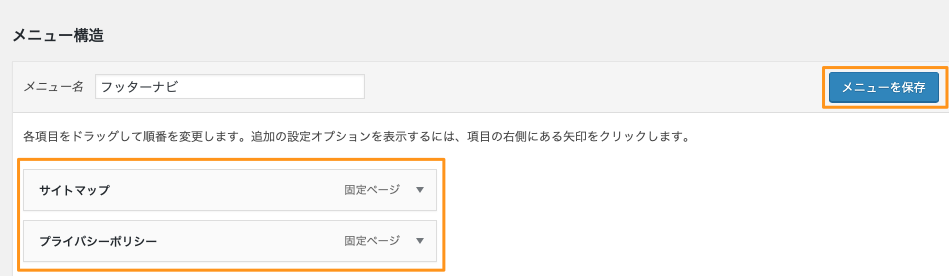
フッターナビのメニューに「サイトマップ」ページが追加されたことを確認し「メニューを保存」ボタンを押します。
表示の順番はドラッグ&ドロップで入れ替えることもできます。

実際のサイトで下記のように、サイトマップページへのリンクが表示されていることが確認できればOKです。

★おすすめのWordpress関連本