Google Adsenseで関連コンテンツが利用できるようになる条件
Google Adsenseで「関連コンテンツ」を表示できるようになるには、ある程度の条件を満たす必要があるようです。
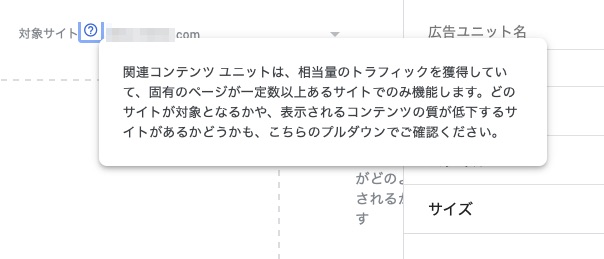
関連コンテンツ ユニットの「対象サイト」の注釈を確認すると、以下のようなメッセージが表示されました。

関連コンテンツ ユニットは、相当量のトラフィックを獲得していて、固有のページが一定数以上あるサイトでのみ機能します。どのサイトが対象となるかや、表示されるコンテンツの質が低下するサイトがあるかどうかも、こちらのプルダウンでご確認ください。
Google Adsenseでは具体的な数値は公表されていませんでしたが、ネットで調べてみると、「月間PV(ページビュー)数1万PV」「記事数100以上」などを満たす必要がある、という情報が多かったです。
確かに自分が運営しているサイトを確認したところ、関連コンテンツが利用できるようになったサイトは、記事数は150記事・月間3万PVとなっていました。
記事数が100を超えていても月間PVが1万PVに満たないサイトは関連コンテンツは開放されていませんでした。
Google Adsenseで関連コンテンツ用の広告HTMLコードを取得する
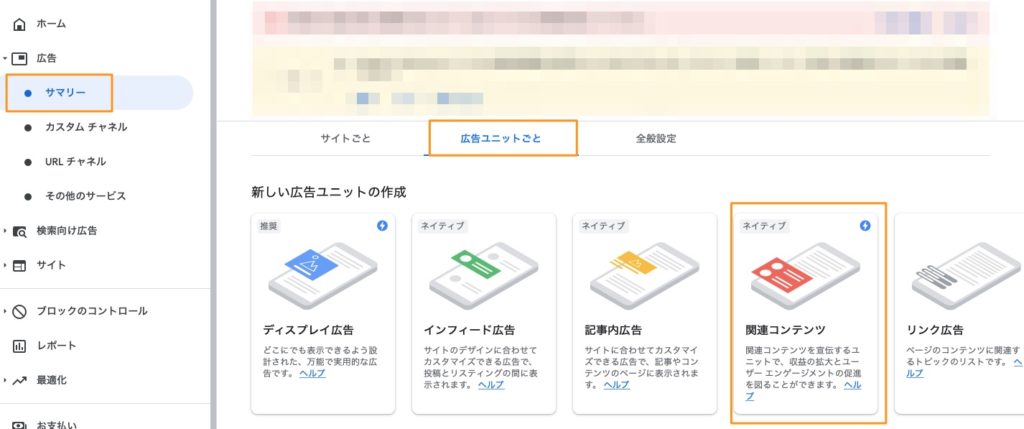
関連コンテンツ用の広告コードが開放されている場合、以下のように、GoogleAdsenseの「広告」→「サマリー」→「広告ユニットごと」タブ→「関連コンテンツ」というメニューが表示されています。
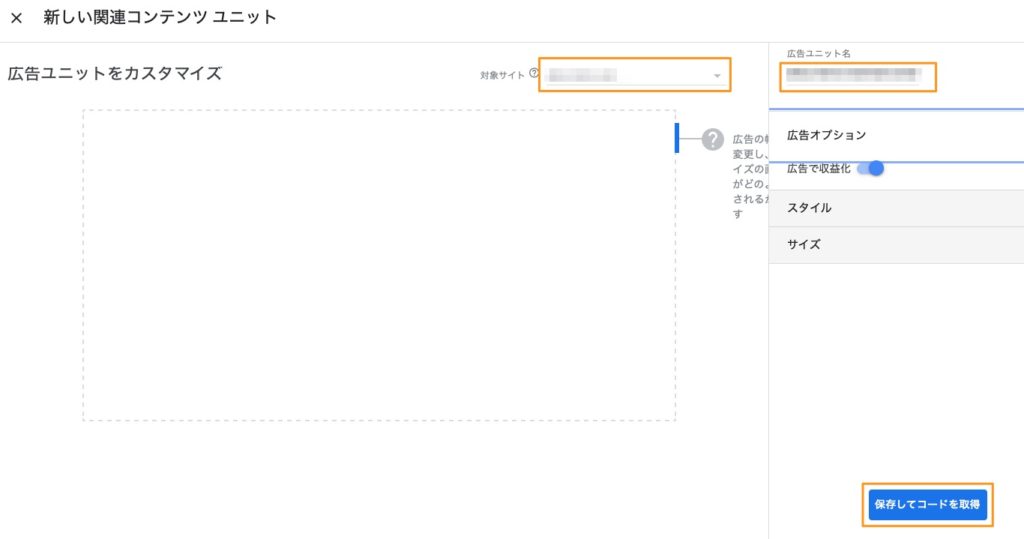
「新しい関連コンテンツ ユニット」という画面に遷移しますので、「対象サイト」を選択後、任意の「広告ユニット名」を入力し、「保存してコードを取得」ボタンを押せば完了です。

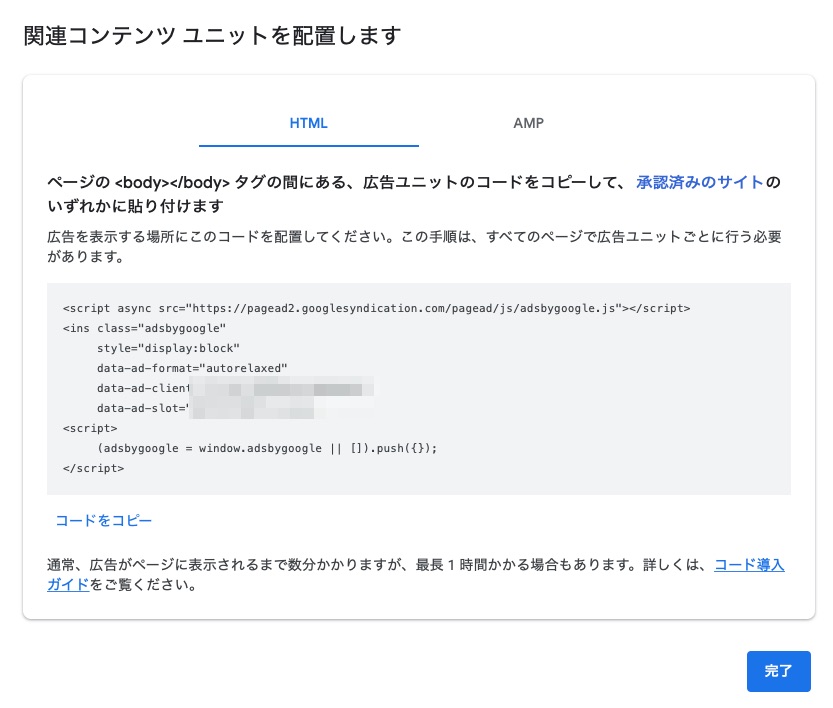
「関連コンテンツ ユニットを配置します」の画面が表示されますので、表示されたHTMLコードをコピーしておきます。

Cocoon側での関連コンテンツ表示のための設定
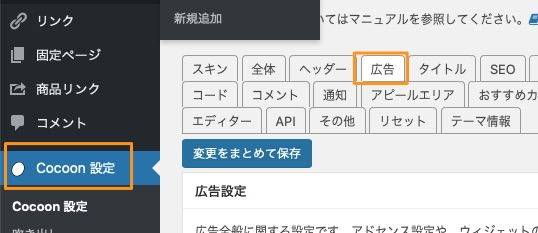
次に、Cocoon側の設定ですが「Cocoon設定」→「広告」タブを選択します。

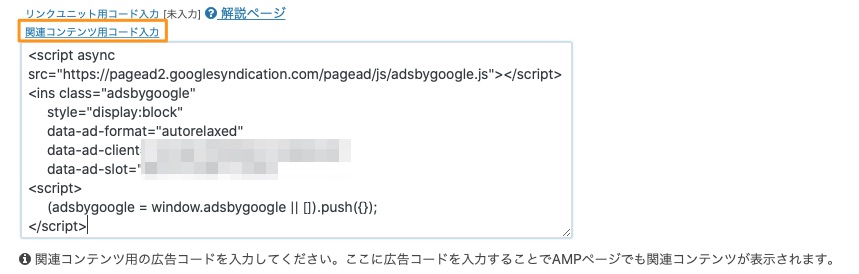
「関連コンテンツ用コード入力」というリンクをクリックすると、HTMLを入力するテキストエリアが表示されます。ここに先程コピーしたHTMLコードをそのまま貼り付けます。

ページ下部の「変更をまとめて保存」ボタンを押します。

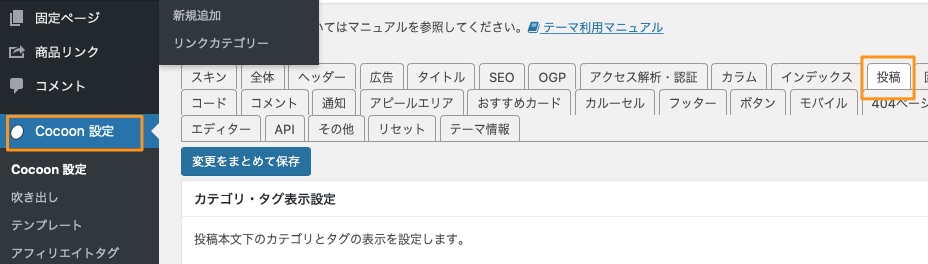
次に「Cocoon設定」→「投稿」タブを選択します。

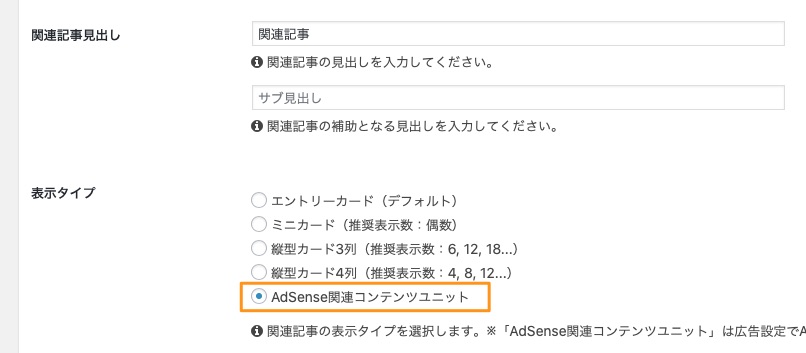
「関連記事見出し」「表示タイプ」というメニューで、表示タイプに「AdSense関連コンテンツユニット」を選択します。

ページ下部の「変更をまとめて保存」ボタンを押せば完了です。

関連記事コンテンツの動作確認
Cocoon側の設定完了後、PCサイト・スマートフォンサイトでそれぞれ関連コンテンツが表示されるかを確認します。
PCサイトでの関連コンテンツ表示
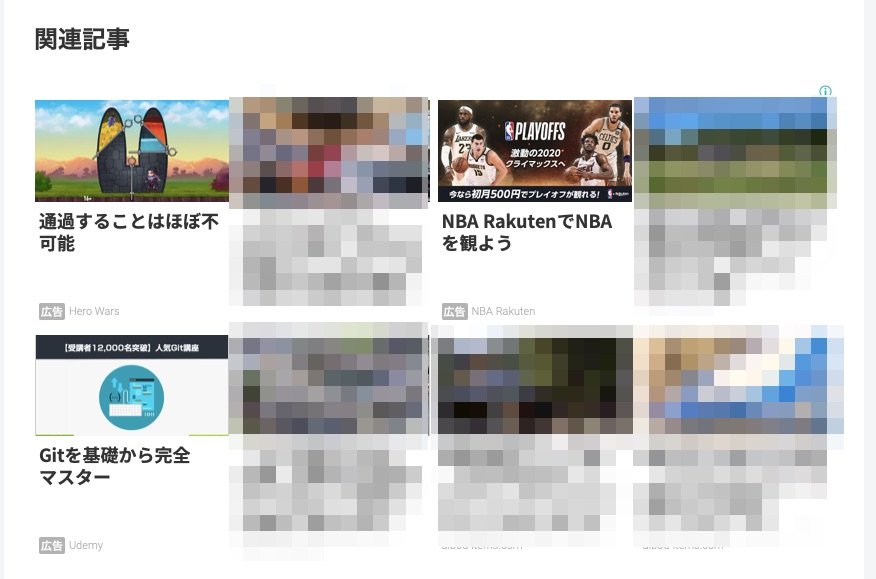
PCページでは投稿の下部に以下のように、関連記事コンテンツが表示されました。実際の記事の中にAdsenseの広告が表示されています。

スマートフォンサイトでの関連コンテンツ表示
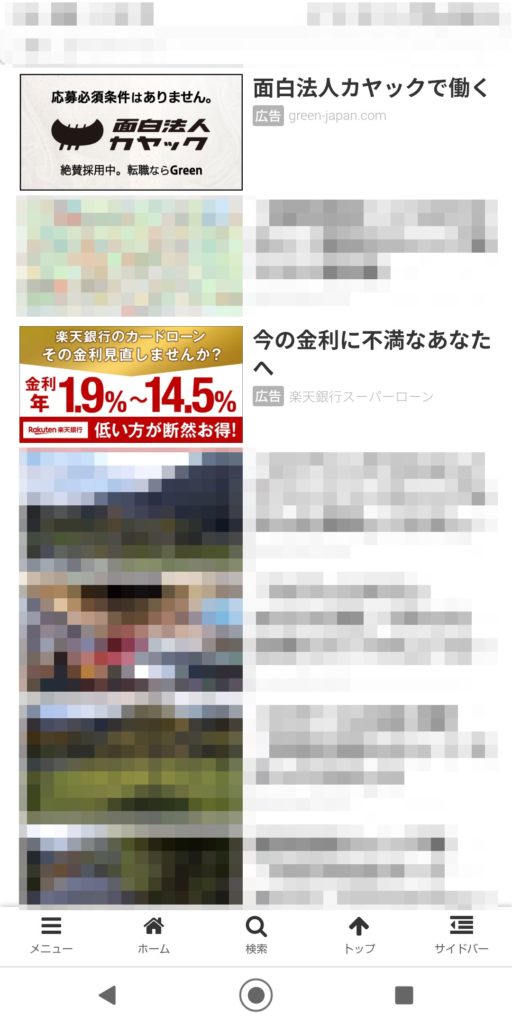
スマートフォンサイトでは、縦長に関連記事が表示されその中にAdsenseの広告が表示されています。

【関連記事】Cocoonで作成したWordPressサイトを「サイト認証ID」でSearch Consoleに登録する方法
【関連記事】にほんブログ村・人気ブログランキング にping送信する方法【Cocoon】
【関連記事】Cocoonで作成したブログにヘッダーメニューを設定する方法
【関連記事】Cocoonで作成したブログサイトをGoogle Adsenseに申請する方法
【関連記事】Cocoonで構築したサイトでプライバシーポリシー作成&フッターメニュー設置する方法
【関連記事】Cocoonに「Google Analytics」のアクセス解析を導入する方法
【関連記事】Cocoonでカテゴリーに親子関係を設定し、カテゴリーを階層表示させる方法
【関連記事】Cocoonでカテゴリー別の投稿数を表示する方法
【関連記事】Cocoonのトップページにカテゴリ別の新着記事一覧を表示するカスタマイズ方法
【関連記事】Cocoonにアフィリエイト商品リンク管理プラグインの「Rinker」をインストールする方法
【関連記事】WordPressテーマ「Cocoon」でのサイトURL・パーマリンク・コメント設定方法
【関連記事】「Cocoon」でサイトアイコン(favicon・アップルタッチアイコン)を設定する方法
【関連記事】WordPress無料テーマ「Cocoon」でヘッダーロゴを設定する方法
【関連記事】エックスサーバーのWordPressに無料テーマ「Cocoon(コクーン)」をインストールする方法
【関連記事】無料WordPressテーマ「Cocoon(コクーン)」でヘッダー画像を設定する方法
【関連記事】WordPressの無料テーマCocoon(コクーン)で吹き出しをカスタマイズする方法
【関連記事】Cocoonで記事本文下などに共通のHTMLを入力する方法
【関連記事】WordPressで固定ページをトップページに表示する設定方法
【関連記事】Cocoonで楽天ROOMのフォローボタンを表示させる方法&ROOMバナー貼付方法
【関連記事】Cocoonで「function ‘wp_filter_content_tags’ not found」が出る時の対処方法

