ロゴジェネレータサイトで簡単にロゴを作成する
前回、エックスサーバー
![]() にインストールしたWordPressに無料テーマの「Cocoon(コクーン)」をインストールしました。
にインストールしたWordPressに無料テーマの「Cocoon(コクーン)」をインストールしました。

エックスサーバーのWordPressに無料テーマ「Cocoon(コクーン)」をインストールする方法
エックスサーバーにセットアップしたWordPressに無料テーマ「Cocoon」を適用する では「WordPress簡単インストール」を使って、簡単にWordPressの環境を構築することができました。 次は、WordPressのテーマを変...
最初にサイトのロゴを設定したいと思います。
(デザインは後回しでいいと思うのですが、ロゴが合ったほうがテンションが上がると思うのでw)
ロゴの作成には下記サイト「Cool Text」というロゴジェネレータのサイトを利用しました。

ロゴ及び画像ジェネレーター
Cool Text (クールテキスト) は フリーの画像ジェネレーターで、大変なデザイン作業なしにwebページなどに素敵なロゴを作成することができます。画像かを選びフォームを記入するだけで、独自の画像がリアルタイムに生成されます。
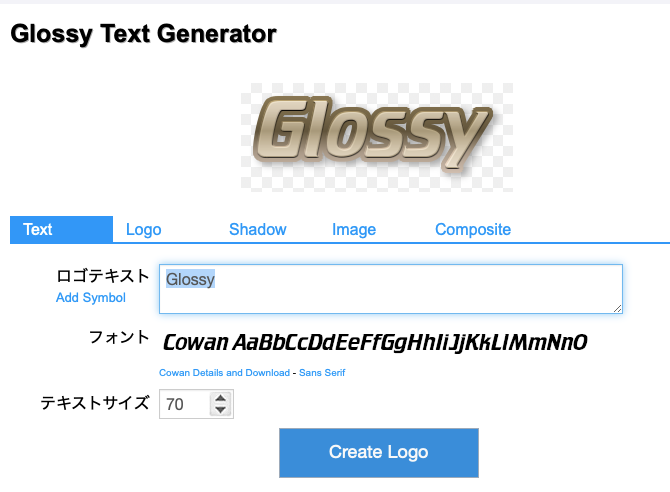
使い方は簡単で、ロゴテキストのテキストエリアに、ロゴにしたいテキストを入力して、「Create Logo」ボタンを押すだけです。

ロゴ用の画像が表示されますので「画像をダウンロード」のボタンを押してロゴをダウンロードします。

作成したロゴをCocoonのヘッダーに設定する方法
作成したロゴ画像を早速サイトのヘッダーに設定したいと思います。
WordPressの管理画面から「Cocoon設定」を選択します。

「ヘッダー」タブを選択します。

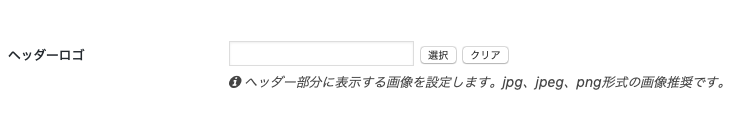
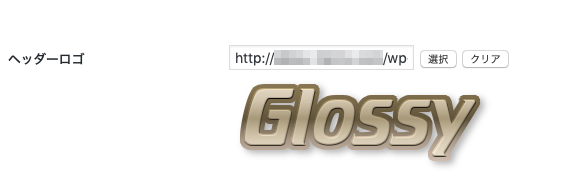
「ヘッダーロゴ」で表示させたい画像ファイルを選択します。

先程作成したロゴを選択しました。

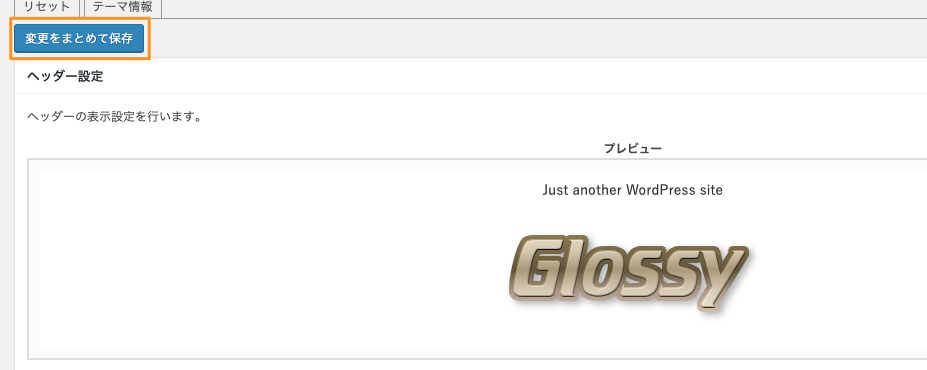
上部にある「変更をまとめて保存」ボタンを押します。
プレビューが表示され、実際のイメージを確認することができます。

実際にサイトを表示させてみて、ロゴが適用されていることを確認できました。

★おすすめのWordpress関連本
created by Rinker
¥1,795
(2026/01/12 12:42:09時点 Amazon調べ-詳細)
created by Rinker
¥2,851
(2026/01/12 04:21:25時点 Amazon調べ-詳細)
created by Rinker
¥1
(2026/01/12 12:42:09時点 Amazon調べ-詳細)





