WordPressの無料テーマ「Cocoon」で記事本文の下などに任意のHTMLを入力する方法
当ブログではWordpressの無料テーマ「Cocoon」を利用しています。

Cocoon
SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ。100%GPLテーマです。
無料テーマとは思えないほど高機能なWordpressテーマとなっています。
Cocoonで、記事本文の下部などに共通のHTML(例えば、ブログランキングのバナー用HTML)を挿入したい場合、管理画面の
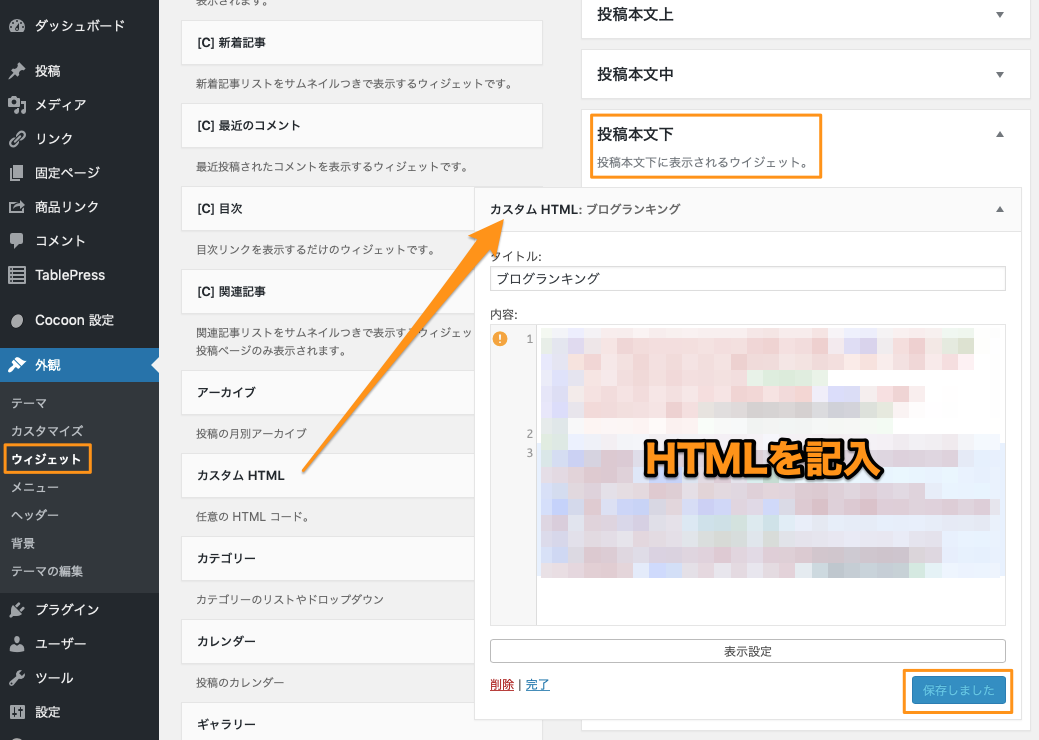
・左メニュー「ウィジェット」をクリック
・「カスタムHTML」を「投稿本文下」のウィジェットにドラッグアンドドロップ
・ドロップした「カスタムHTML」に、タイトルと挿入したいHTMLを入力
・「保存」ボタンを押す

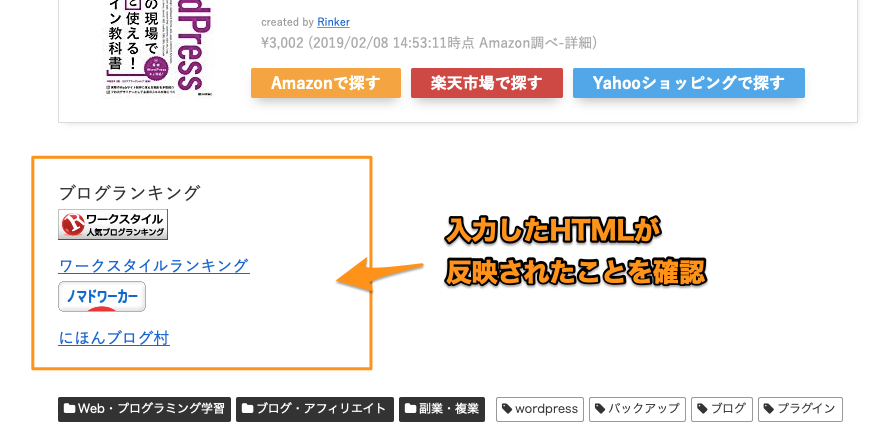
実際に個別記事を確認し、本文下部に入力したHTMLタグ(ブログランキングのバナー)の内容が反映されているかを確認して完了です。

★おすすめのWordpress関連本
created by Rinker
¥1,795
(2026/02/01 09:35:23時点 Amazon調べ-詳細)
created by Rinker
¥2,851
(2026/02/01 19:01:40時点 Amazon調べ-詳細)
created by Rinker
¥3,480
(2026/02/01 09:35:24時点 Amazon調べ-詳細)





