YouTubeチャンネル登録用ボタンを生成する方法
「YouTube Subscribe Button」のページにアクセスし、YouTubeチャンネル登録用ボタンのHTMLコードを生成します。
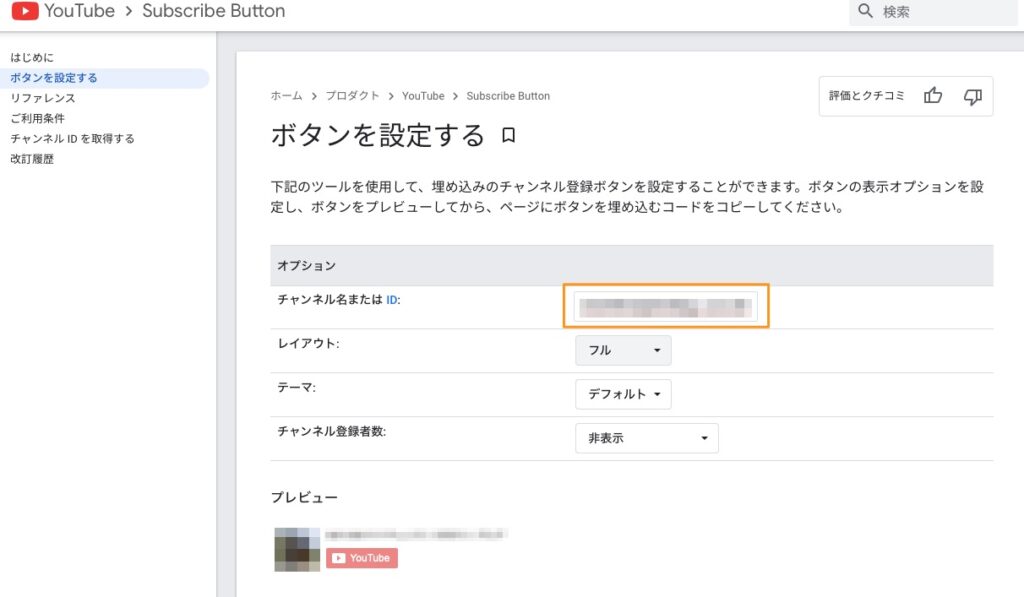
画面の以下にある「チャンネル名またはID」の欄に「YouTubeのチャンネルID」を入力します。
「YouTubeのチャンネルID」は、自分のYouTubeチャンネルのトップページにアクセスし、URLの以下の部分をコピーして貼り付ければOKです。
https://www.youtube.com/channel/<YouTubeチャンネルID>

チャンネルIDを貼り付けると以下のようなプレビュー画面が表示されるので、レイアウトやテーマを選択して好みの表示になるようにします。チャンネル登録者数を非表示にすることもできます。登録者数がまだ少ない場合は非表示にしておくと良いと思います。
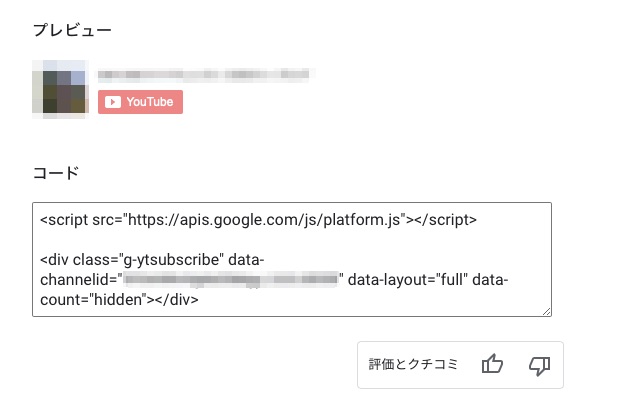
また、ブログに設置する用のHTMLコードが表示されていますのでそれをコピーしておきます。

WordPressでのYouTubeチャンネルボタンの設置方法
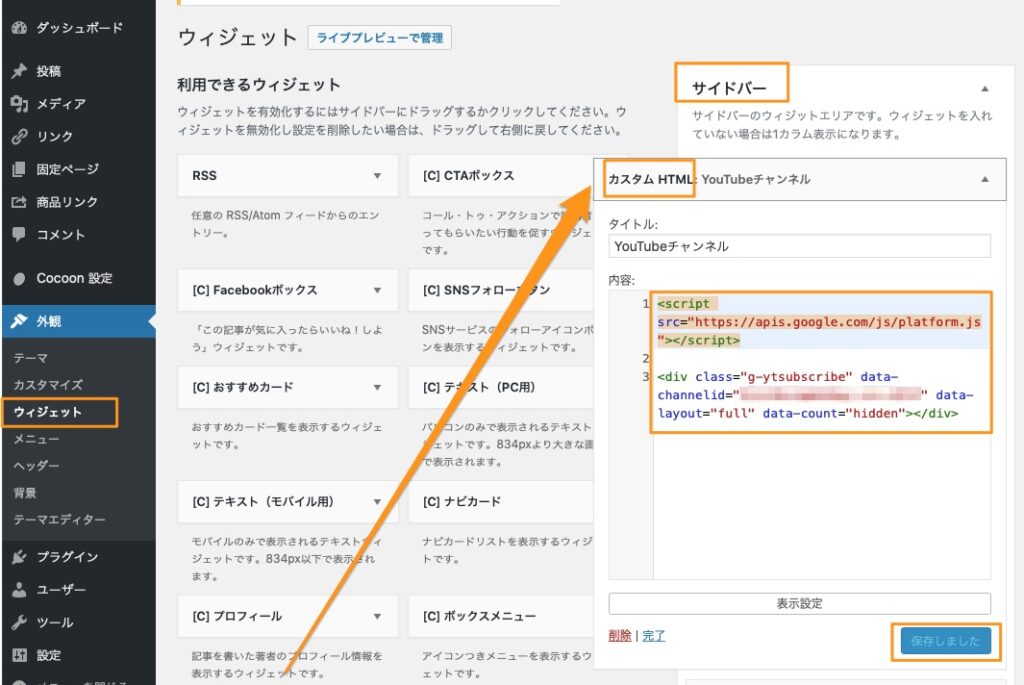
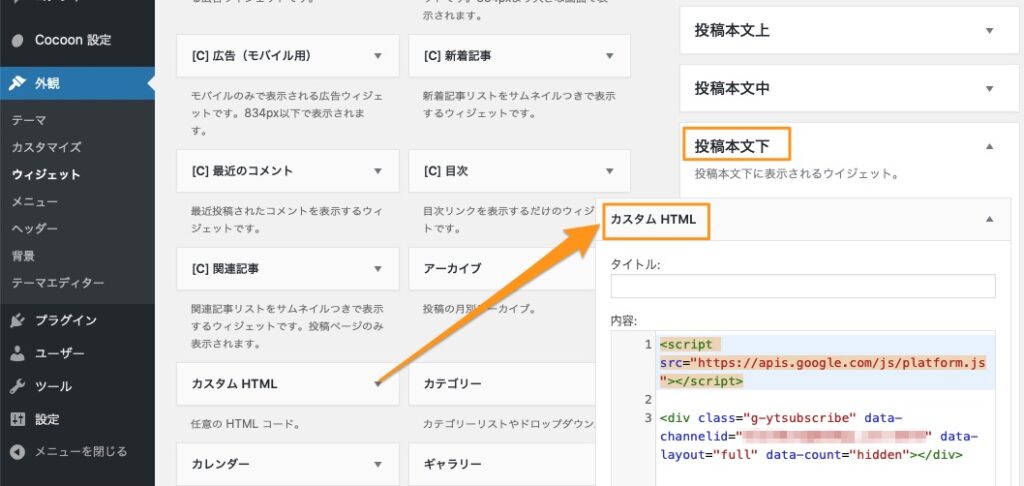
例えば、サイドバーに設置したい場合、WordPressのダッシュボードで、「外観」→「ウィジェット」メニューを開き、「カスタムHTML」ウィジェットを、サイドバーにドラッグ&ドロップします。必要に応じてタイトル(「YouTubeチャンネル」)などを入力し、先ほど生成したHTMLをコピーします。

本文内にYouTubeチャンネル登録ボタンを表示したい場合は、「カスタムHTML」ウィジェットを「投稿本文上」「投稿本文中」「投稿本文下」などに設置し、同じくHTMLコードを貼り付ければOKです。

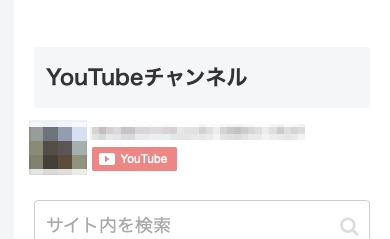
サイドバーに設置すると、以下のような表示になります。

プロフィール欄にYouTubeチャンネルの登録ボタンを設置したい場合
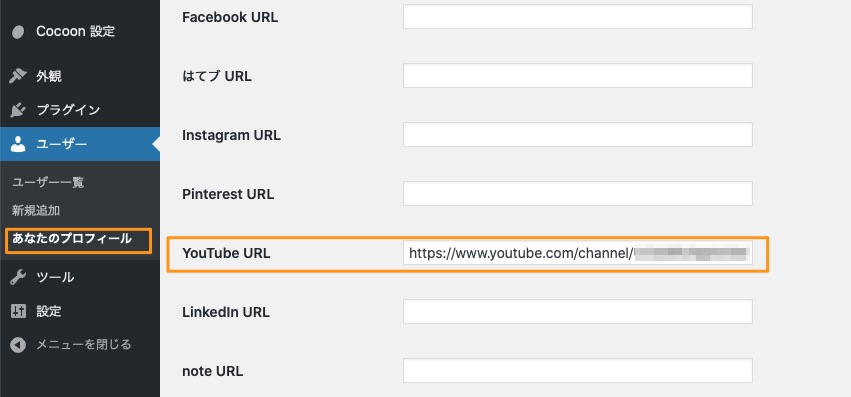
WordPressのダッシュボードで「あなたのプロフィール」から、「YouTube URL」の欄に、YouTubeチャンネルのURLを貼り付けます。後ろに「?sub_confirmation=1」をつけておくと、YouTubeに遷移した際に、チャンネル登録するかどうかの確認ダイアログが表示される動作となります。
https://www.youtube.com/channel/<YouTubeチャンネルID>?sub_confirmation=1

以下のように、プロフィール欄の下にYouTube用のアイコンが表示されました。